This article originally appeared on the Prime Design Solutions website.
Most websites today are developed with a content management system, or CMS – which allows companies to easily and quickly update their sites without technical support. By far the most popular is WordPress, an open-source blogging tool and CMS, which as of 2017 has as much as 50-60 percent of the global CMS market (we’ll focus mostly on WordPress in this article). Some of the other content management system platforms available include Joomla, Drupal, and DotNetNuke. There are also various drag-and-drop website builder platforms like Wix and Squarespace.
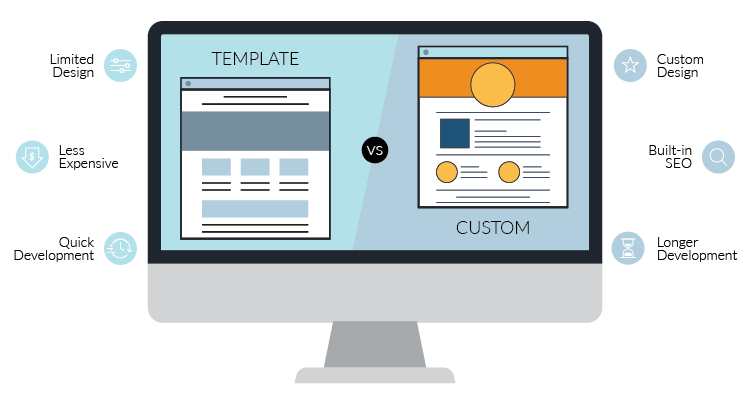
Sites built using WordPress or another CMS platform can be custom, where the entire site is built from scratch for a particular company to fit its needs and brand, or using a pre-made template or “theme” bought off the shelf, or even downloaded for free. Both methods have their advantages and disadvantages, depending on your needs, goals and budget — but all sites are not created equal. In this article, we’ll cover the basics of template and custom sites, including how you can tell which is which.
The pros and cons of template sites
A template site is often a great option if the project is simple – for example, a website that’s basically an online brochure. Advantages of templates include:
- Template sites are significantly less expensive than custom sites. Using a template means that most of the website coding is in place without your developer lifting a finger. That’s why template sites are much more affordable than custom sites, although your developer will still have to spend time customizing the template and implementing the content.
- Template sites are quite fast to implement. Again, this is because much of the coding is done. A template site can generally be launched in a matter of weeks, if the content is pretty much ready to go (this is, however, often not the case — and is often a significant barrier to getting a site launched) and your developer’s schedule is clear. Depending on the complexity of what you want, a custom site will take significantly longer.
- Templates are getting more sophisticated. The best templates are well-designed, robust, and allow for a reasonable amount of customization.
There can be significant disadvantages to using templates, especially if your developer isn’t particularly skilled. These can include:
- Your site may look like everyone else’s. Skilled designers can minimize this problem with creative use of graphics and customization within the template, but the most popular themes have been downloaded thousands of times.
- You’re limited in your graphics design and navigation capability. A significant degree of customization is possible in templates, especially the more expensive ones, but you are largely stuck with the parameters of the template for your graphics design and navigation. This can be simple design parameters, like limited choices in icons, or more serious issues like the inability to have a functionality you want in the way that you’d like it to work.
- Some templates aren’t especially well-made or maintained. This can’t be emphasized enough — template sites are only as good as the template itself! All templates nowadays are designed to be responsive — that is, they respond to the device used to view them and automatically optimize to that device’s screen size. However, WordPress is updated frequently to stay on top of security concerns — major updates occur a few times a year, and security patches can come out as often as needed. Unfortunately, not all template developers update their templates to keep up with the changes. If your template isn’t updated regularly, your template might break when you or your developer install a WordPress update. That puts you in the position of having to run an older version of WordPress, which can make your site more vulnerable to hacking. Down the road this can also lead to problems hosting your site, as quality website hosting plans are not willing to host sites that are running severely out-of-date versions of WordPress. Also, certain external tie-ins that may be featured on your site, such as PayPal integration, will update automatically and may cease to work with older versions of WordPress. Fortunately, more expensive, better-designed templates are less likely to develop this problem — to minimize the risk, you should carefully check reviews and history of both the template and its developer before making a choice.
- Functionality can be limited in template sites. Adding e-commerce and other kinds of custom applications is difficult or impossible in template sites.
- Security can be an issue. People who enjoy writing malicious code find template websites especially tempting, because they represent the opportunity to hack multiple sites at once. Developers will sometimes customize a template site using plug-ins (a plug-in is a bit of code that adds a particular functionality) in an attempt to improve WordPress security in particular, but unless your developer really knows what he/she is doing, this can actually make the problem worse. In addition, if you choose a template that isn’t regularly updated to keep up with WordPress, your site will become more vulnerable to hackers.
The value of custom-built sites
Your branding will be much stronger when a site is designed to fit you, rather than trying to get a template to fit your brand. So the single most important point about a custom-built website is that your site is designed and built to specifically to support your established brand in a consistent way.
Other advantages include:
- There are no limitations on graphics and functionality. If you can imagine it, a custom site can be programmed to do it.
- Custom-built sites are flexible and can grow with you. Down the road you might need significant changes to not only the design, but also the functionality of your site. If you’re working with a template site, you may have to start over in the event of major changes. It’s much easier to add new features to a custom site.
- Custom-built sites are easier to update as WordPress is updated. Your developer will be able to fix any problems that might occur as WordPress is updated, because they can change the coding of the site. If a WordPress update breaks a template site that hasn’t been maintained by the template developer, you’re out of luck and are stuck running an older version of WordPress. This makes your site more vulnerable to hackers.
- Search engine optimization is better in custom-built sites. Web developers who build sites from scratch have the technical knowledge to make sure your site is optimized for search engines. This is a key part of your digital promotion, especially if you are targeting a specific geographic area or service/product segment.
- Custom-built sites are necessary for e-commerce. If you want an online store that’s more than just a couple of items, a template site is inadequate.
How can you tell if a site is custom-built or template?
It’s generally easy to see if a website was created using a template, or if it is custom-built. The first step is to view the site’s source code. Here’s how to access the code:
- In Google Chrome: Open the site and go to the “Tools” menu, and select “view source”; alternatively, hit Ctrl + U
- In Internet Explorer, Mozilla Firefox, or Apple Safari: Right-click on the website and choose “View source”
You’ll see a page of source coding, which may be pretty intimidating if this is unfamiliar territory – but don’t worry, this isn’t difficult! Toward the top of the page, in the paragraph that begins <head>, scan through the code and look for the “generator” meta tag to see which Content Management System is being used.
Examples:
- A website built on the WordPress platform may contain this: <meta name=”generator” content=”WordPress 3.8.1″ />.
- A website built on the Joomla platform may contain this: <meta name=”generator” content=”Joomla! 1.5 – Open Source Content Management” /> .
The same basic meta tags are used for other content management systems, including DotNetNuke (or DNN), ExpressionEngine, Drupal and so on.
Once you know which system was used to build a site, determine whether the site is built using a pre-designed template, or if it has been custom-built. Look for the word that follows /templates/, /themes/ or /skins/ – if that word is the name of the company or its initials, you’re probably looking at a custom site (see below for more details). Otherwise, the site is probably built using a pre-designed template.
Some examples:
- Here is a link to the .CSS file of a template website: <link rel=”stylesheet” href=”/templates/yoo_radiance/css/base.css” /> From this, we can see that the the site is using the “Radiance” theme developed by the company “Yoo Themes.”
- Similarly, in WordPress, you can see the template name after /wp-content/themes/, like this: /wp-content/themes/rhea/ – in this example, the WordPress theme is Rhea.
- Templates are called “skins” in DotNetNuke (DNN). Often, the word following the word /Skins/ in a path will be the name of the commercial theme. For example, <link type=”text/css” rel=”stylesheet” href=”/Portals/_default/Skins/Vaspan/stylesheets/bootstrap.css” /> means that “Vaspan” is the theme.
So to sum up, if the word following /themes/, /template/, or /skins/ in the CSS file is the company name or initials, the site is probably custom-built. If that word is something different, the website is probably built using a purchased or free template. Doing a Google search for that word and the name of the Content Management System (for example, “WordPress theme” and “Rhea,” or “DotNetNuke skin” and “Vaspan,” to use the examples above) will confirm this. Look for a live demo or screenshot of the theme and compare it to the site you’re viewing. Can you see the outline of the template, even if the graphics are different? Is there any customization present?
Some companies will hide the fact that they’ve implemented a site using a template by changing the word following /themes/. You can sometimes tell if whether this has been done by looking at the screenshot for the theme, which can be accessed fairly easily.
Here’s how to access a theme’s screenshot, using this website as an example:
- <link rel=’stylesheet’ id=’home-css’ href=’https://www.primedesignsolutions.com/wp-content/themes/pds/common/styles/home.css?ver=3′ type=’text/css’ media=’screen’ /> — Immediately after “themes” is the name of the theme (in this case, “pds”).
- The path to the theme screenshot can be made by copying the code that begins with “http” all the way through the theme name, then adding “screenshot.png” to the end of the path.
- If you instead see a screenshot giving you a name of a theme and the logo of the developing company, you know the site was developed using a theme. Do a Google search for the theme and company name as described above to see the demo of the theme.
Evaluating web proposals
If you’re in the market for a web developer and are looking at proposals, evaluate them based on experience — this will help ensure you get a great site with the fewest headaches. Does the firm/individual create many websites, or is this just a side business for them?
Be sure you understand whether the designer or firm plans to use a template or build your site from scratch – credible web developers will be clear on this point. Again, a template site is often the best, most affordable option, although you should ask your designer/firm how they plan to address the potential disadvantages of using a template.
But some web developers are less than transparent about this, and worse, some may try to sell a template site as custom work. If you’re unsure how a web developer is proposing to complete your project, ask explicitly if the he or she plans to use a template or custom-build your site – ethical designers will answer that question directly and completely. If you’re looking for a custom site, it’s always a good idea to ask the designer or agency for a list of sites they have custom-built, and take a look at the source code for yourself.
Remember, template sites are often significantly less expensive than custom work and are generally faster to implement, but make sure you are evaluating proposals on more than price! (We suggest you take a look at the source code for the web developer’s own website, for starters. Click here for more tips on choosing a web developer.)
The bottom line
A website can be a very powerful tool when done correctly, but a poorly-executed one will work against you. The bottom line is that you should choose your developer carefully, no matter what type of site you get — and for some businesses, custom-built sites are better investments in the long run, because they can grow with you.
(Originally published in February 2014, this article was last updated in June 2023.)